Quickstart
This guide will outline all of the steps for running Magic Search on your site, enabling better semantic search across all of your associated properties.
Admin Setup
Prior to setting up Magic Search on your website, follow our general setup guide to get your account properly set up. In order to run Magic Search on your content, you will need to verify each site. Once you've created your account, you can create a Magic Search configuration by clicking on the Magic Search link on the side bar.
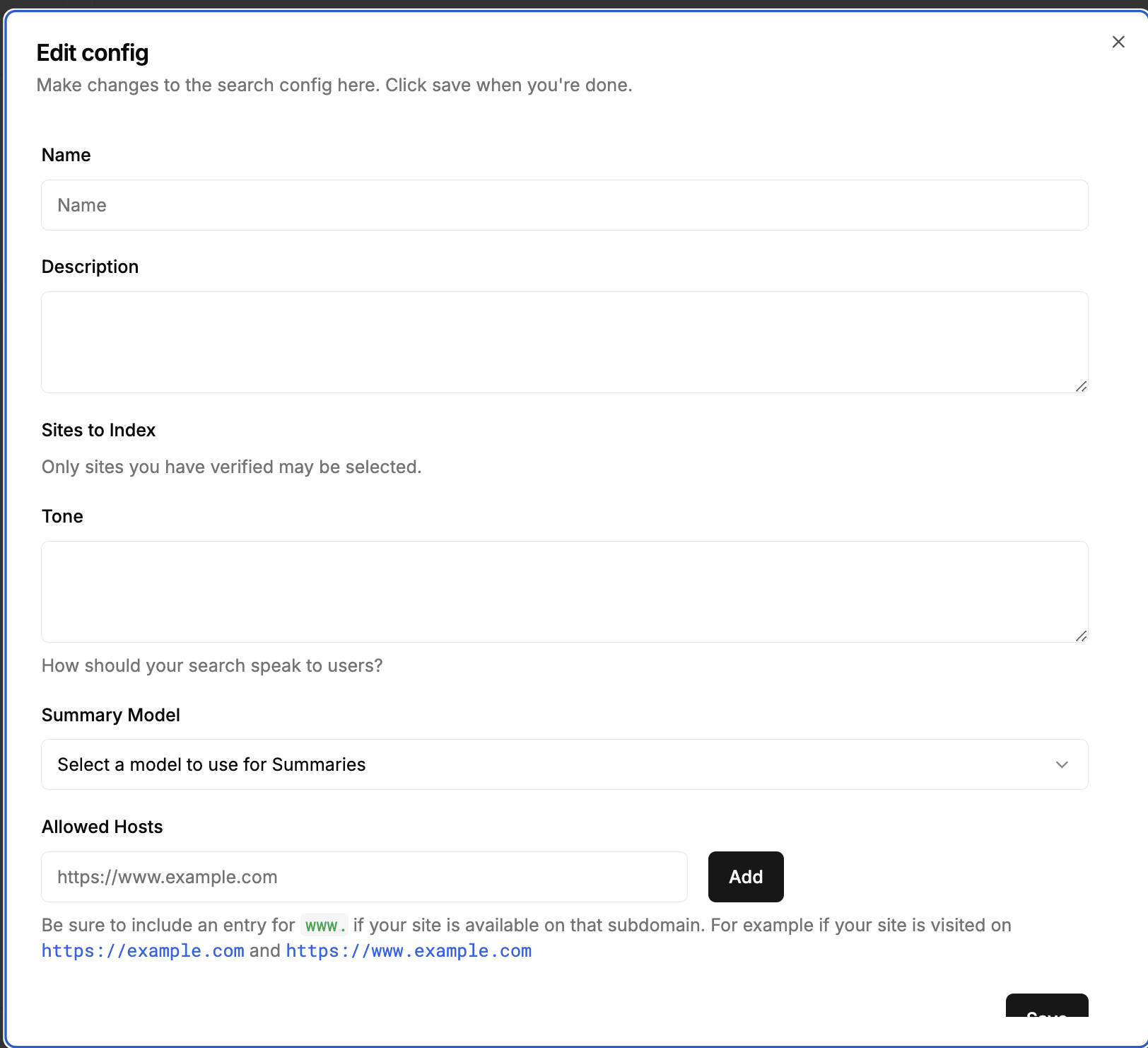
Click the Create new configuration button to get started.

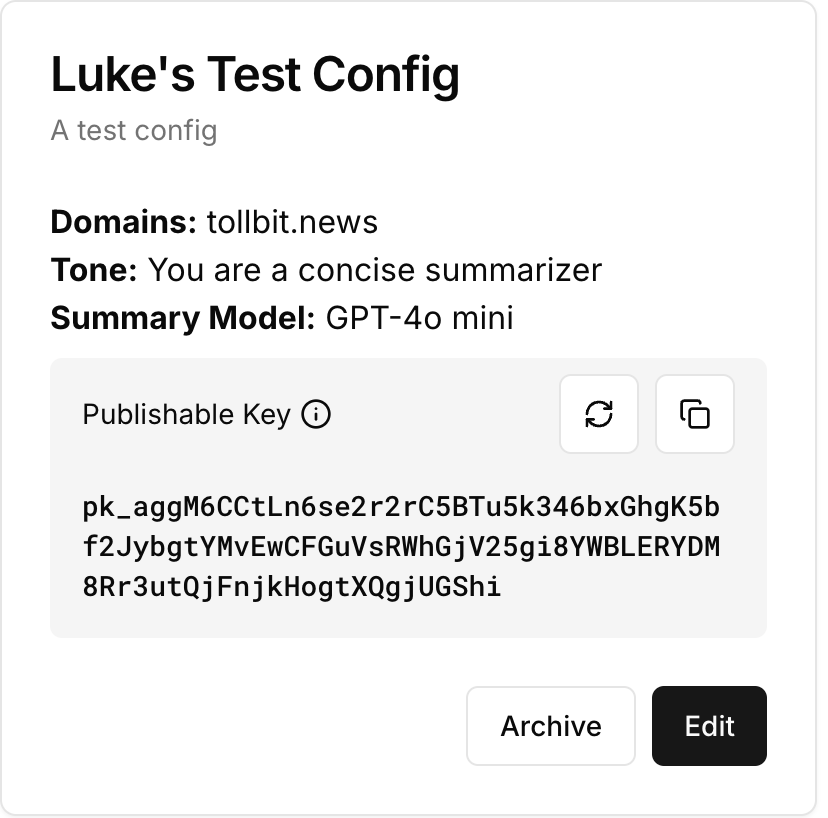
Once this form is filled out, you will be able to attain your publishable key that will allow you to interact with our Magic Search library

Developer Setup
In order to get the Magic Search experience to show up on your site, follow these steps to interact with, and style the experience to your brand
Import the Magic Search JavaScript
Include the Magic Search script on your page. For some sites, this is as simple as adding a script tag like
<script
src="https://cdn.jsdelivr.net/npm/@tollbit/magic-search@{version}/dist/bundle.min.js"
type="text/javascript"
/>
Ensure that you use a valid version of the library in the URL. We encourage you NOT to use the latest tag to ensure uncaught bugs
do not get introduced to your site.
Run the bootstrap function
The script that you included should add a function MagicSearch() to the window global. This allows your page to instantiate Magic Search when it is ready.
All you need to do to get started is run this function with a valid publishable key that should be available from the admin setup step.
MagicSearch({
publicKey: 'pk_aggM6CCtLn6se2r2rC5BTu5k346bxGhgK5bf2JybgtYMvEwCFGuVsRWhGjV',
})
There are additional configuration variables that you can use to control how the experience looks, for more on this, see the customization section
Styling
Add the following stylesheet to your site to include styles for Magic Search.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@tollbit/magic-search@{version}/dist/styles.css"
/>
Customization
We know that branding is important! That's why we've added numerous pieces of configuration that will allow you to control the exact look and feel of Magic Search. Below are a the fields we expose, as well as some examples of how you can customize the experience yourself
interface MagicSearchProps {
direction: 'left' | 'right'
shiftBody?: boolean
configuration?: MagicSearchConfiguration
}
interface MagicSearchConfiguration {
classes?: {
[_key in string]?: string
}
copy?: {
searchPlaceholder?: string
suggestionsTitle?: string
introTitle?: string
searchResultsTitle?: string
showMoreButton?: string
}
}
MagicSearchProps Interface
The MagicSearchProps interface defines the properties for the MagicSearch component.
- direction: A required property that specifies the direction that the Magic Search drawer will open from. It can pop in to the users screen, either from the left, or right.
- shiftBody: An optional boolean property that, if set to
true, this will shift the content of the page over to make room for the Magic Search drawer to show up, otherwise it will overlay your content. - configuration: An optional property that allows for additional configuration of the search component. It should adhere to the
MagicSearchConfigurationinterface.
MagicSearchConfiguration Interface
The MagicSearchConfiguration interface defines additional configuration options for the MagicSearch component. This object controls the actual text content shown, as well as applying any style overrides to change the CSS of the component
- classes: An optional object where each key is a string and the value is a string representing CSS class names. This allows for custom styling of different parts of the search component.
- copy: An optional object that contains various text strings used within the search component. This allows for customization of the displayed text. Each key corresponds to our list of IDs
- searchPlaceholder: A string for the placeholder text in the search input field.
- suggestionsTitle: A string for the title of the suggestions section.
- introTitle: A string for the introductory title.
- searchResultsTitle: A string for the title of the search results section.
- showMoreButton: A string for the text on the "Show More" button.
Examples
CSS Overrides
MagicSearch({
publicKey: 'pk_342r90j245',
direction: 'right',
configuration: {
copy: {
showMoreButton: 'See more results',
suggestionsTitle: 'Things you should know',
},
classes: {
'magic-search-content': 'override-content',
'magic-search-header': 'override-header',
'magic-search-intro-title': 'override-intro-title',
},
},
})
Once you provide these classes to our library, we will append those classes to our HTML to allow you to include CSS to specifically target elements you'd like to display differently
Tailwind
MagicSearch({
publicKey: 'pk_342r90j245',
direction: 'left',
configuration: {
classes: {
'magic-search-content': 'bg-black text-white',
'magic-search-header': 'bg-[#5200FF]',
'magic-search-intro-title': 'bg-[#5200FF] font-bold text-[#45D09C]',
'magic-search-input-background': 'bg-[#5200FF] bg-none pb-1',
'magic-search-input-wrap': 'bg-none',
'magic-search-input': 'bg-[#5200FF] text-white placeholder:text-white',
},
},
})
With Tailwind it is largely the same, but you can just directly pass Tailwind classes and your Tailwind config should handle including the styles for the included classes automatically.
Feature requests
Got a feature request? Email us team@tollbit.com or add a Github Issue on our repo